Tutorial for Building your Own Site
1. Download These Files
- Link to Repo
2. Create your Github Page
- Follow the instructions on this Github Guide for creating your webpage.
- Don’t worry about a theme. The files we downloaded from the repo will take care of this.
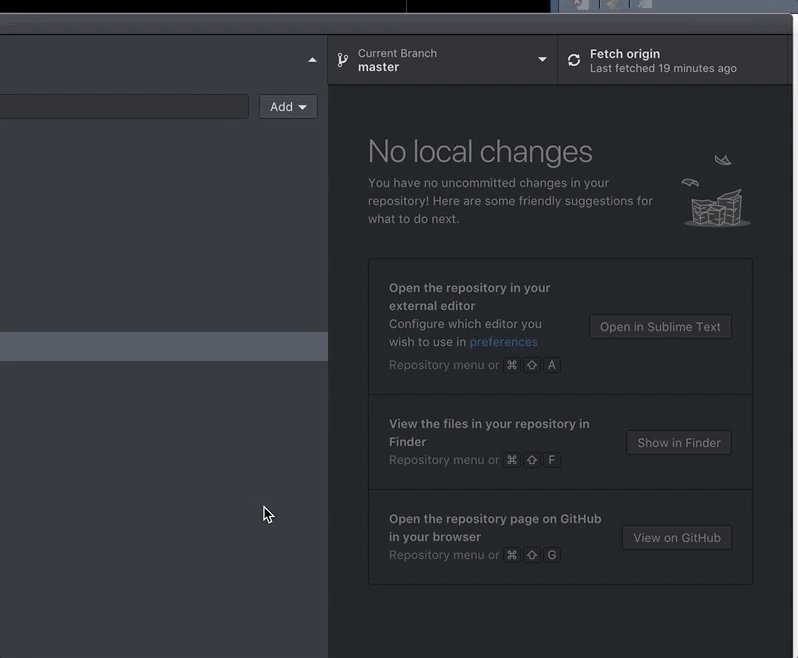
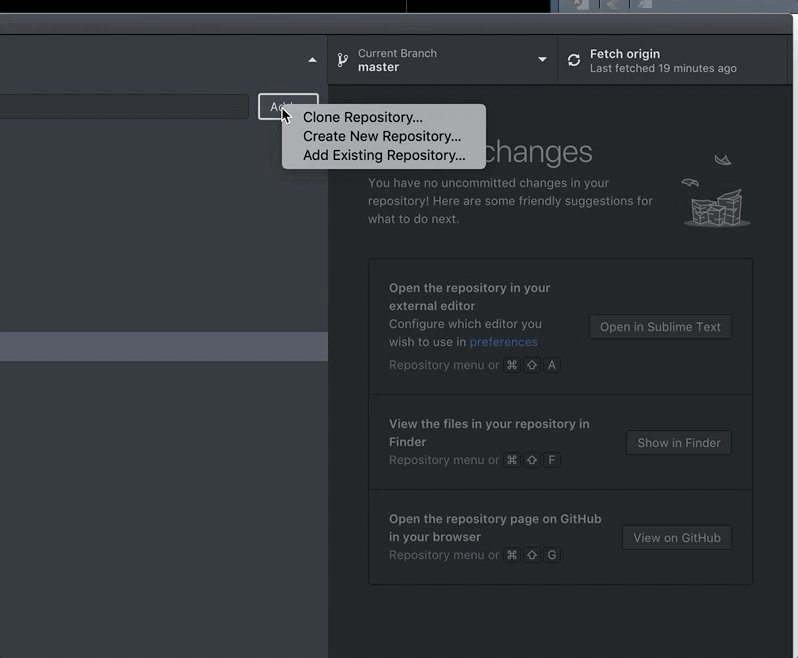
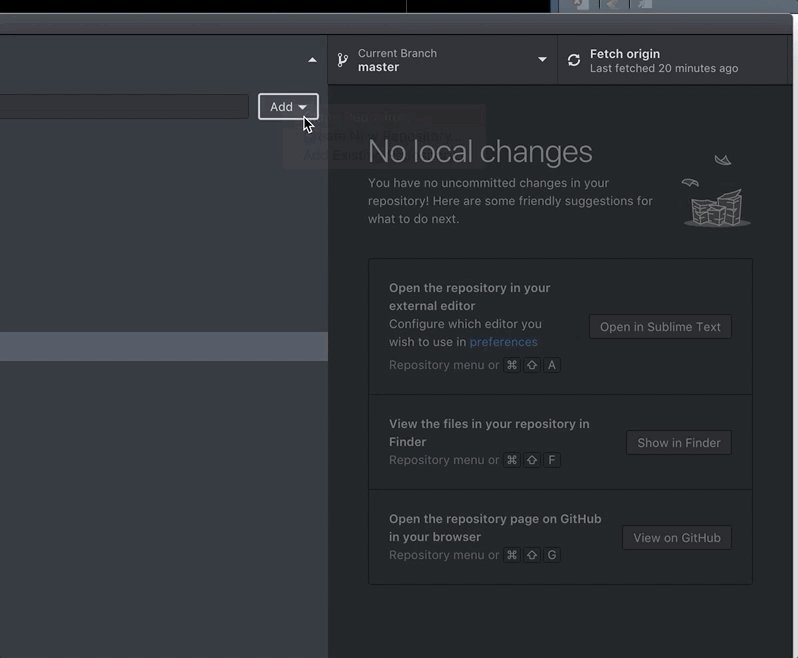
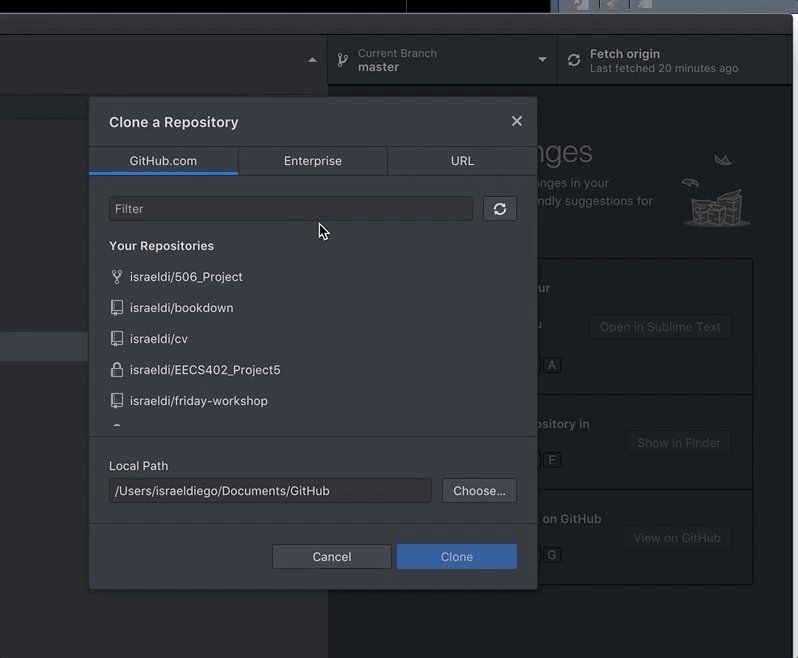
3. Add Repo to Github Desktop (Recommended)
- Download Github Desktop
- Add your newly created github repository to Github Desktop

4. Edit the _config.yml file
The main fields to change here are:
- minimal_mistakes_skin : This will change the color of your homepage. You have many theme options such as: “default”, “air”, “aqua”, “contrast”, “dark”, “dirt”, “neon”, “mint”, “plum”, “sunrise”
- title, name, description, url, repository
- Site Author Section
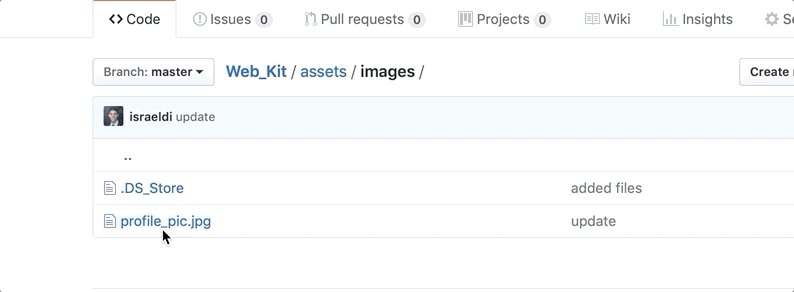
- name, avatar, bio, location. Note: to change your “avatar” (profile picture), this is located in the assets folder.

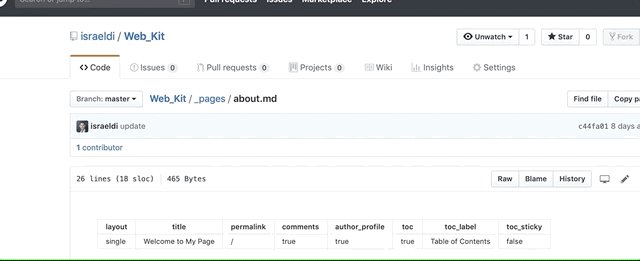
5. Edit Your About Page
Now we can edit the contents of your page. Find the about.md file insde of
the _pages folder. Fill this with all sorts of Markdown Language, which is exactly
the same syntax you use to edit your Jupyter Notebooks.

6. Edit Your Site’s Navigation Bar
- In this case find and edit the
naviation.ymlfile inside of_datafolder.
7. Commit your changes
- Remember to commit your changes on Github Desktop in order to update your website page.
8. Sample Websites
Check out these website profiles using this theme!
- Michael Rose (Theme Author)
- Israel Diego - My Webpage
- Li Zeng
- Rafael Benevides
Additional
For More information and additional tips and tricks, go to author’s website.